
・見出しって何がそんなに重要なの?
こんにちは!akihiroです。
今回はWordPressの見出しの設定方法を解説します!
見出しとは、いわばブログの目次を構成するもの。
見出しの使い方によっては、SEO評価も上がり検索結果上位を狙うことも可能です。
この記事を読めば
・WordPressの見出しの概要
・見出しを唯井区着けるべき理由
・見出しの設定方法
が分かります。

WordPressの見出しとは?

WordPressでの見出しとは、記事中にあるトピックやテーマごとのタイトルのこと。
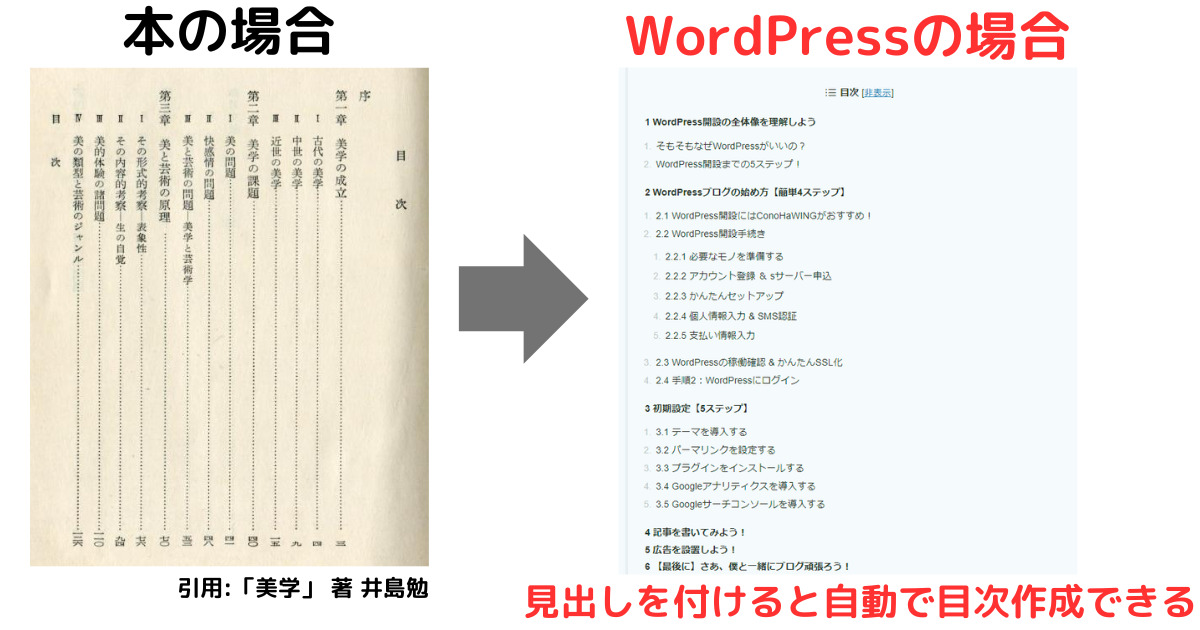
以下のように、本であれば本文のトピックごとに1章、2章…となっているのがWordPressでは見出しになります。

通常一つの記事の中に複数のトピックがあります。
そのトピックを一行に要約して、読者が記事を読みやすくする役割を持っています。
なぜ見出しをつけるべき?

なぜWordPressで見出しを作るべきなのか?
見出しには、以下の役割りがあります。
見出しの役割り
・記事内容を整理して読みやすくする
・目次の役割り
・SEO対策に効果アリ
記事内容を整理して読みやすくする
見出しがあると無いとでは記事の見方が全く違います。
以下は、見出しが無い場合の記事です

いっぽう見出しを付けた場合はこうなります。
見出しが無いと、どこに何があるか書いてるか分かりませんね。
いっぽう見出しをしっかりとしている場合は、伝えたい内容を区分けしているので非常に見やすいですね。
はっきり言って、読者はあなたの記事をすべて読んでいません。
「記事のここだけ知りたい」という読者のニーズに答える意味でも見出しは重要です。
目次の役割り
見出しは、記事の目次を構成する役割を持っています。
本の場合で考えるとわかりやすいですね。多くの方は本で何が書いてるか見る時、最初のほうにある目次を見ますよね?
WordPressでも、同じように記事の先頭に目次があります。

見出しをしっかりと設定することで、読者が記事の内容を把握して読みやすくさせる効果があります。

SEO対策に効果アリ
見出しを作る重要な理由として、Googleに「この記事はこんな内容が書いてあるよ」と伝える役割もあります。
検索エンジンであるGoogleも、見出しに含まれているキーワードからその記事の内容を判別しています。
参考
見出しタグを使用して重要なテキストを強調する
わかりやすい見出しを使用して重要なトピックを示すと、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
(Google 検索エンジン最適化(SEO)スターターガイドより引用)

見出しの基本ルール

見出しを設定する際は守るべき基本的なルールがあります。
ルールをわかってないまま使うと、目次が見にくくなったりSEO対策にもならなかったり逆効果にもなってしまう可能性があります。
見出しは階層別に使う
見出しは以下のように階層別に使います

H2:本文の内容をまとめた文
H3:H2の内容を区分して説明する
H4:H3の内容をさらに区分して説明する
…
というように。
見出しの大きさに注意
見出しの付け方は、H2の下にH3、H3の下にH4…というように見出しの大きさに注意しましょう

このようにH3見出しの下にH2見出しがあるのはダメですね。
これは記事を書く前の構成を考える時に、しっかりと決めておきましょう
見出しの使い過ぎはNG
見出しは記事を見やすくするのに非常に便利ですが、使い過ぎには注意しましょう。
例えば記事がこんな感じで見出しだらけだと、読むのが嫌になりますよね?
見出しが多くなりすぎると読者にとってもストレスになりますし、Googleも「どれがこの記事の重要キーワードなのか」分からなくなります。
適切な見出しの数は
見出しの設定方法

見出しの設定方法は、クラシックエディターとブロックエディターで方法が異なります。
それぞれの方法でのやり方をざっくり解説していきます
本記事では有料テーマAFFINGER6の画面のため他テーマの場合は若干画面操作が違いますが、基本的な流れは同じです
クラシックエディターでの使い方
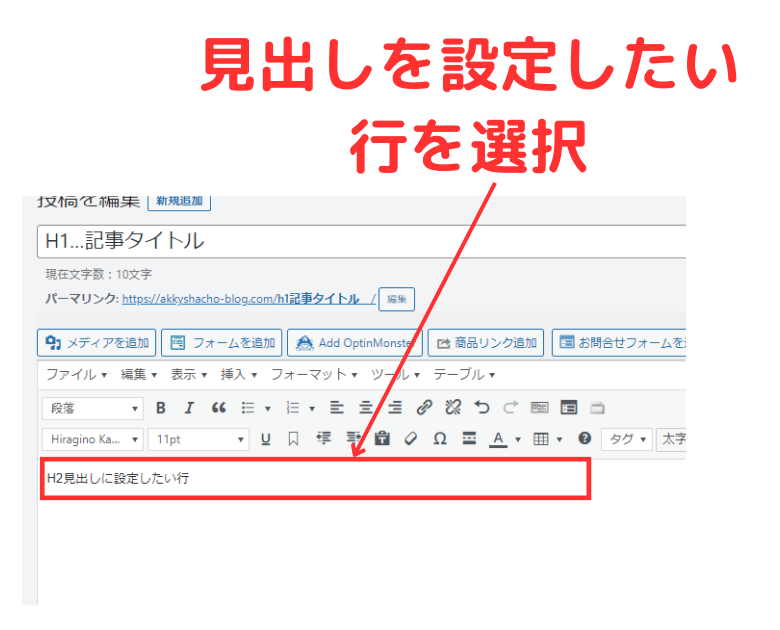
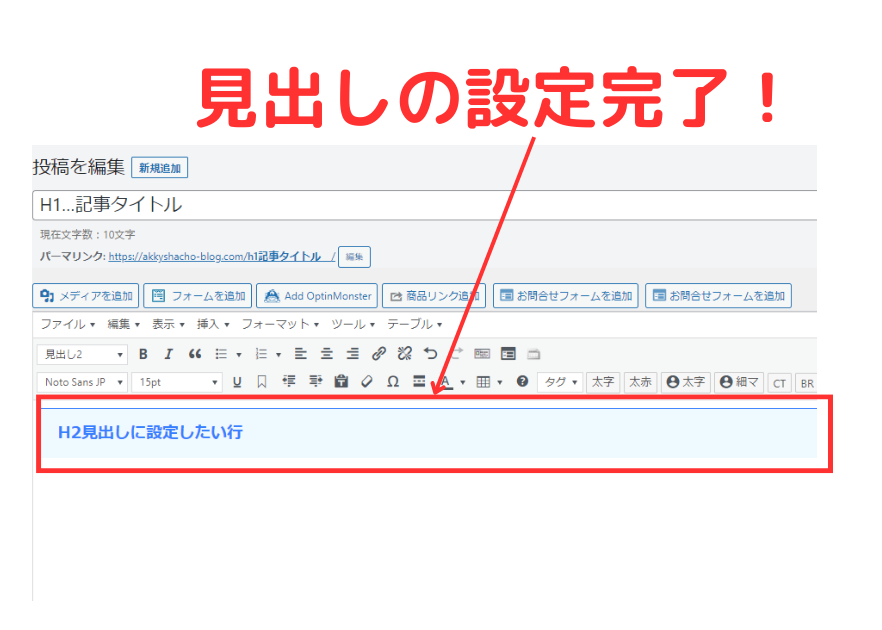
まず記事編集画面で、見出しを設定したい行を選択します。

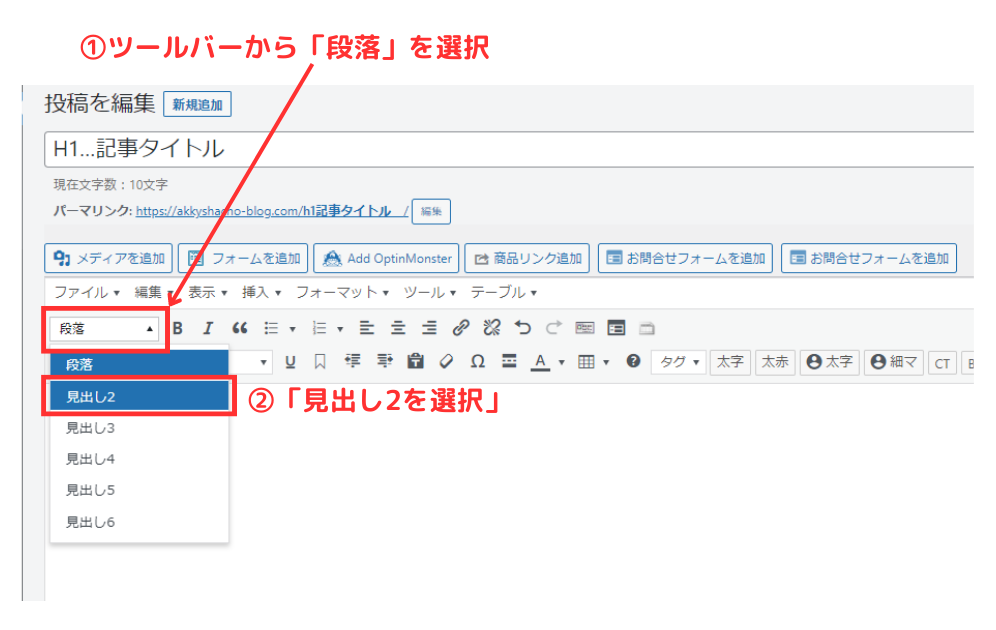
ツールバー左側にある「段落」を選択

以上のように「段落」と「見出し2~6」を選択できるので、大見出しを着ける場合は見出し2を選択

プレビューで確認したら、大見出しになっていることを確認しましょう

会話:ちなみに「段落」は通常の本文となります。「本文」って書いてあった方が分かりやすいと思ったのは僕だけでしょうか…笑
ブロックエディターでの見出しの作り方
まず、ブロックエディターの編集画面に切り替えます。

見出しにしたい行を選択したら、左上の「+」を選択

画像13✓
「見出し」を選択。


デフォルトはH2見出しになっているので、左上のボタンからH2~H6まで選択したら完了です!
初心者でもできるおしゃれな見出しの作り方
アイキャッチ画像5

デフォルトで設定されている見出しから、おしゃれな見出しに変更できます
見出しのカスタママイズ方法は主に2通りです
テーマに内蔵されている見出しの変更機能
WordPressテーマにもともと内蔵されている見出しデザインもあります。
僕はAFFINGER6という有料テーマを使っています。
アフィリ広告設置
ここではAFFINGER6の見出しの変更方法を説明しますが、他のテーマでも基本的には操作は同じです。
WordPressの管理画面から、「外観」→「カスタマイズ」を選択

見出しタグ(hx)/テキスト を選択

「H2タグ」~「H5タグ」が選択できるので、変更したい対象のタグを選択

デフォルトでは、こちらのようになっています。
画像19
吹き出しデザインに変更を選択すると、以下のように見出しが吹き出し調になります。
画像20
会話:多くのブロガーの皆さんも吹き出し調を利用している人が多いよ!
こんな感じでAFFINGER6ではかなり簡単に見出しデザインを変更できます。
もちろん無料テーマであるCocoonも「外観」→「カスタマイズ」まで同じで、AFFINGER6と同じと要領で変更できます。
CSSコードを追加する方法
WordPressにCSSコード追加することでも、見出しをおしゃれに設定できます。
WordPressの管理画面から、外観→カスタマイズ を選択
画像21
次に追加CSSを選択
画像22
このCSS追加欄に、以下サイトから気に入った見出しデザインのコードをコピー&ペーストしましょう

SEOに効果的な見出しを作るコツ

見出しは適切に設定すれば、SEO対策に有効な手段になります。
余計な文言は消して一言でまとめる
見出しには余計な単語は省いて簡潔にしましょう
見出しは目次の役割でもあるので、文章でつらつら書いてしまうと「このトピックは結局何がかいてるあるの?」とわかりません。
たとえば、ブログのSEO対策についての見出しを作る場合
★ 良い例
ブログ記事の簡単なSEO対策3つ
× 悪い例
ブログのGoogle検索順位を上げるために、記事を書くときに使えるSEO対策テクニックを3つ教える
めっちゃ長いですよね笑。
もはや本文に書く内容が見出しになっているパターンです。
基本的に見出しは文章というより単語の組み合わせを意識しましょう。
この例だと、「ブログ記事」「SEO対策」「3つ」が見出しの内容をまとめた要約です。
記事で狙うキーワードを入れる
H2見出しには、その記事で狙うキーワードを入れましょう
Googleは見出しに書いてあるキーワードから、『この記事はこんな内容が書いてるんだ』と評価しています。
例えば今回の記事では、「ブログ 見出し SEO」を狙っているので、H2見出しに「SEO 見出し」を入れています。


